Results: 30
-
Timeout Killer
2024-05-05 12:51
Timeouts and Cancellations for Humans
Nice article on the difficulties of actually doing timeouts correctly. And an idea for a malicious endpoint that returns 1 byte every second or so for the same request to keep poorly coded timeouts from triggering.
-
Hell yeah NASA
2024-04-23 21:20
NASA engineers never fail to amaze as they get Voyager 1 sending data again from interstellar space.
Here's a great video overview of the whole thing.
-
1BRC in rust in depth
2024-08-25 09:20
Just found a really awesome, super in-depth write-up of a high performance computing approach to the 1 billion row challenge using Rust. I'll probably try and tackle this myself sometime soon. I've been itching to get some experience with really hyper-optimized computing.
-
Masonry Layout CSS
2024-04-23 21:22
Help us invent masonry layouts for css grid level 3
I remember getting this working in ~2013 with flexbox columns, but I had to do a complicated interleaving operation to make the sequence correct from left to right then top to bottom. Cool to see this happening finally.
-
Bartosz Ciechanowski and the promise of the web
2024-12-18 12:27
Bartosz Ciechanowski's blog is one of the best blogs or even websites at all on the internet. His explanations of interesting things from first principles is a master class on teaching and learning. The amazing visualizations are simple, no-dependency javascript files utilizing WebGL and other modern web tech. The markup is clean, and despite each article being lengthy with interactive visualizations, runs on my phone without breaking a sweat.
This is what the web should be. This is how technology can enhance education.
-
Two cool tools
2024-11-19 22:41
Julia Evans recently started a microblog section just like this one on my site for many of the same reasons I have one. She calls hers TIL and it has more of an emphasis on being a place to record the small pieces of (actually useful) info that she’d usually post to Twitter and eventually lose.
Looking through the initial list that she has there, I found 2 cool tools to keep my own record of here:
dmatefor language agnostic db migrations and schema management.- diffdiff for nice-looking, in-browser diffing of arbitrary text.
-
The context of a link should give you a reason to follow it
2021-07-29 21:36
When linking Zettel in a Zettelkasten, we should include the link in the context of the connection itself. That is to say, connections should be described in the Zettel that is connecting (or forward linking) to another Zettel.
For example, imagine I'm writing about apples and find that there's a striking similarity in how they grow to pears. I want to link from the Zettel about apples to the pear one, but I want to include the reason for the connection.
You could also make connections that are interesting about things that are not related. This concept is somewhat subtle, but there might be a good reason for saying that apples are very different to oranges. That reason should be in the context of the link.
Good
Apples grow in such and such a way that is nearly identical to
[[pears]]. They have the same x and y, and do the same z.Apples are strikingly different to
[[oranges]]in almost every way. They taste completely different, are different colors, grow differently. Because of their massive differences, the saying "comparing apples to oranges" is a ubiquitous way to signify two completely dissimilar things.Bad
See
[[pears]]Contrasts with
[[oranges]] -
Bluesky
2024-12-19 16:31
I’ve been following Bluesky for a while now and hoping it might gain enough traction to fill the Twitter shaped hole in my social-media-less life. It seems to be doing a really good job picking up what Twitter abandoned and flushed down the toilet with the Musk acquisition. And better yet, it seems to be doing a lot better job with a better mission and exit strategy that Twitter ever had. I’ve also been following the tech behind it and the AT Protocol which both seem cool.
So I took the leap and created an account. You can follow me under this domain, @mkalvas.com.
As an aside, I really like the idea of using domains for verification and syndication — very cool idea. Hopefully it’ll help me find more awesome personal websites too.
-
The Final Edition of Embedded Muse
2024-10-22 01:01
After 27 years, The Embedded Muse, an awesome programming newsletter focused on embedded systems issued its 500th and final edition. Its editor Jack Ganssle recently retired and is winding the newsletter down as part of getting to full retirement. Fittingly, the final issue has some really nice reflections on industry, programming careers, and life.
It's always a little sad to see things like these wind down on the internet. In the age of the enshittification of the internet, I value places like The Embedded Muse, where real people publish real thoughts and insights for others to enjoy and learn from and that facilitate forming genuine human connections. Obviously, change is the only constant and Jack should take his well deserved retirement, but that doesn't mean I won't miss it.
-
Tokio tasks vs kernel thread switching
2025-10-26 13:26
I came across a link to a repo for good benchmarks on context switching costs in asynchronous code comparing Tokio tasks to kernel threads.
The summary is an excellent back-of-the-napkin number to keep around so I’m re-posting it here. All credit obviously goes to the author of the repo Jim Blandy of Programming Rust fame.
- A context switch takes around 0.2µs between async tasks, versus 1.7µs between kernel threads. But this advantage goes away if the context switch is due to I/O readiness: both converge to 1.7µs. The async advantage also goes away in our microbenchmark if the program is pinned to a single core. So inter-core communication is something to watch out for.
- Creating a new task takes ~0.3µs for an async task, versus ~17µs for a new kernel thread.
- Memory consumption per task (i.e. for a task that doesn't do much) starts at around a few hundred bytes for an async task, versus around 20KiB (9.5KiB user, 10KiB kernel) for a kernel thread. This is a minimum: more demanding tasks will naturally use more.
- It's no problem to create 250,000 async tasks, but I was only able to get my laptop to run 80,000 threads (4 core, two way HT, 32GiB), even after raising every limit I could find. So I don't know what's imposing this limit. See "Running tests with large numbers of threads", below.
-
Do I need to finish that
2025-09-29 08:50
Cassidy Williams runs a great blog and newsletter over at cassidoo.co. One of her recent posts[^williams2025] struck a chord with me. The premise of the post is about feeling obligated to finish things we've started. I know I feel that obligation all the time. I have a list of things that hang around in the back of my mind, exerting small but continuous background stress because I never finished them. I don't like this feeling. I don't want to have this feeling. Cassidy's post suggests a method for dealing with this situation.
When you feel obligated to finish something — say a side project — you should ask yourself these questions to see why.
- Does this thing still align with my current goals?
- Would I start this again if I hadn’t already invested time and resources into it?
- Do I still want this, or am I trying to prove to myself that I can finish it?
- What would happen if I let this go?
- Am I trying to meet my own expectations, or someone else’s?
- What would I actively pursue if I didn’t finish this thing?
Doing these mental audits should either remind us why we care about the project and give us renewed energy to tackle it, or show us that we don't actually need to complete it and can let it go.
-
Two types of TODO comments
How I use TODO style comments in programming
2025-07-22 11:11
A recent article from Sophie Alpert about TODO comments resonated with me so I’m writing down some of my thoughts on them as well.
-
Adding a random note link to my site
A quick write-up of a fun little feature
2025-11-07 20:54
Today I walk through adding a random note selector to my site. I’ll talk about why I did it and what the implementation looks like, but most importantly share something that brought me a bit of programming joy.
-
CodeMash 2020 - Review
A More Formal Report on a Conference
2020-04-01 00:00
A review of the sessions I attended, what I learned, and how I liked the overall experience of CodeMash 2020.
-
Tech — Work — Ramblings
2016-10-27 00:00
#blog #tech #ramblings #work #structure #microblog
This page serves as a simple index of all my blog posts. This list should be roughly equivalent to searching for the #blog tag.
If you're looking for my shorter #microblog posts, see 202208270000 Microblog.
- 202511072054 Adding a random note link to my site
- 202507221111 Two types of TODO comments
- 202411302359 Advent of Code 2024
- 202403111123 Burnout
- 202208010000 Making a Rust Roguelike
- 202206171206 Delivery Performance vs Value Delivery
- 202205150000 Learning Rust
- 202205010000 Making a Fitbit Sense Watch Face
- 202109090947 Idea gardening
- 202109010000 Prototype Expand Consolidate
- 202108010000 Designing for Big Screens
- 202107150000 Working in Public
- 202107010000 Unifying My Domain
- 202106010000 Rewrites Are (Almost) Never the Answer
- 202105010000 The Silent Majority of Engineering
- 202009010000 The Only Correct Way to Organize Code
- 202007010000 2019 Work Reads
- 202006150000 Gestalt Principles of Design
- 202006010000 Revamping My Blog
- 202004010000 CodeMash 2020 - Review
- 202001080000 CodeMash 2020 - Live
- 201911150000 What React and Kubernetes Teach Us About Resilient Code
-
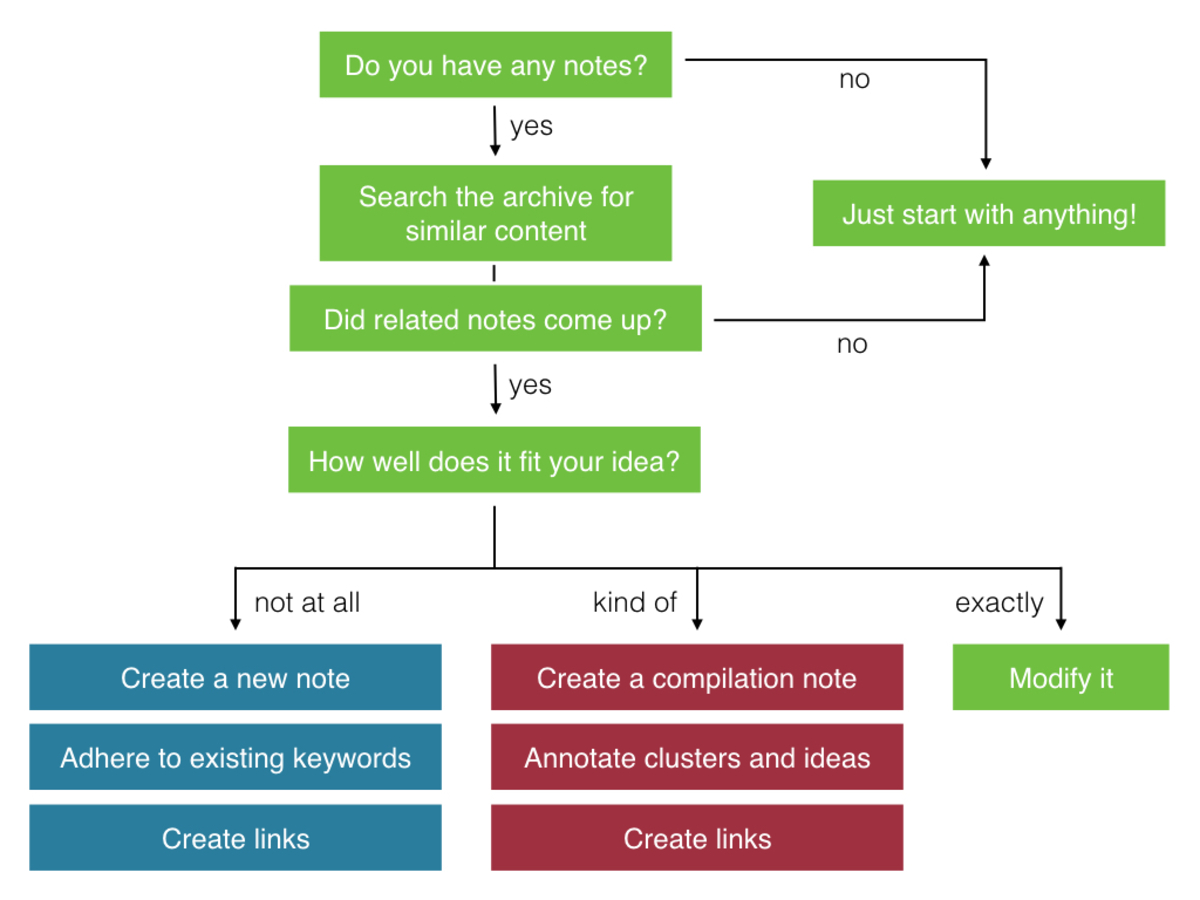
When to write a new Zettel
2021-07-27 22:38
When should I write a new note vs adding or changing an existing note or set of notes? The answer is to break this down into three categories:
- When you don't have any existing notes that relate to the topic, write a new note.
- When your note is considerably different than existing notes on the general topic, write a new note and be sure to link correctly.
- When your note matches existing notes, modify them. Note that this use of "modify" includes re-structuring, creating, deleting, updating, linking, or anything else.

-
Staff engineer promotion packet
2022-07-31 09:47
Here are some questions to ask yourself in order to prepare a promotion packet for a staff engineering position.
- What are your Staff projects? What did you do? What was the project’s impact (including a well-defined goal)? What made this project complex? Keep it very short and then link out to supporting design documents1
- What are the high-leverage ways you’ve improved the organization?
- What is the quantifiable impact of your projects? (Did you increase revenue by $10 million? Did you reduce year-on-year customer support tickets by 20%?)
- Who have you mentored and through what accomplishments?
- What glue work do you do for the organization? What’s the impact of that glue work?
- Which teams and leaders are familiar with and advocates for your work? What do they value about your work? One sentence, include data (e.g. survey data) when possible
- Do you have a real or perceived skill or behavior gaps that might hold you back? For each, how would you address the concern? One sentence each
-
Larson, W. (2021). Staff engineer: Leadership beyond the management track. https://staffeng.com/ ↩
-
Creative work takes place in the imagination and in reality
2025-07-23 23:18
Turning something from an idea into a reality
can make it seem smaller.
It changes from unearthly to earthly.
The imagination has no limits
The physical world does
The work exists in both1
There is a fundamental difference between an imagined idea and a reified one. Even the most faithful creation of an idea will lose some quality that is present in our minds.
Sometimes this is because of something as simple as the differences in my experience vs yours. If an idea evokes in me a feeling because of a related memory, then it won’t evoke that feeling in you. Other times it’s simply impossible to describe the full scope and nature of the idea precisely. There are countless ways that this can manifest.
A good example of this is this Zettelkasten. I attempt to make my ideas explicit and show the connections between them, but it’s not always perfect. Sometimes the ideas connect in strange ways too.
This concept reminds me of “the compression of reality” discussed in the 202408220851 Willful ignorance of reality in organizations Zettel (update link when breaking out that Zettel #wip)
-
Rubin, R., & Strauss, N. (2023). The Creative Act: A Way of Being (pp. 17). Penguin Press. ↩
-
-
Notes should be densely linked
2021-09-09 11:32
Pushing ourselves to add lots of links to our 202109091129 Evergreen notes makes us think deeply about the connections that a concept might have (202109091134 Notes should be concept-oriented).[^matuschak2017dense] Since 202209091130 Notes should be atomic, we can also make links across boundaries that might even surprise us (202109091131 Notes should surprise us).
Finding the right links is also valuable. It requires that we re-read old notes and approximate a spaced repetition pattern.
By recording connections manually and intentionally, we build fine-grained associations between our atomic notes. These fine-grained associations allow organic structures to emerge (202109091133 Notes should associate organically). The network of connections that emerges here is arguably more valuable for knowledge accumulation (202109060836 Knowledge should accumulate) and management (202109060845 Knowledge is a heterarchy) than the contents of the notes themselves.
202209091142 Notes are the fundamental unit of knowledge work and manually connecting them amounts to nothing short of interpreting the units and finding patterns. From there, it's trivial to synthesize our multiple interpretations and models into a final thought — for instance, a written work.
-
Architecture Decision Records
2022-04-02 12:18
An Architecture Decision Record (ADR) is a document that captures a decision, including the context of how the decision was made and the consequences of adopting the decision.[^blake2020]
While the name implies that these would be used for mainly architecture level decisions, many people advocate for using them for nearly any decision, no matter how mundane.[^blake2020][^perkins2020] The purpose of recording as much as possible is to facilitate the 202110231449 Externalization of knowledge for software projects and product organizations. (202110231440 Knowledge is the backbone of a product organization).
ADRs are beneficial because they enable persistence and transfer of knowledge. They’re a great example of the 202110231445 The SECI model of organizational knowledge in action. They take 202110231457 Tacit knowledge and transform it into 202110231459 Explicit knowledge.
ADRs can be used proactively to propose changes, or retroactively to record decisions that were already made. They can also serve as a reminder that 202312091509 There are no final architectures and that we can always change our minds on things that were decided in the past.
My experience with ADRs has been split across two levels of use.
-
Advent of Code 2024
A season of code
2024-11-30 23:59
#tech #blog #project #structure
We're back for another year or saving Christmas through the power of programming.
-
Idea gardening
2021-09-09 09:47
Idea gardening is the practice of sitting on ideas so that they can germinate in your mind on the back-burner. If the idea is something you're thinking about occasionally over a period of time, you'll find that each time you revisit the idea, there's more there than when you left it. Our minds have a fascinating way of working on things without requiring conscious thought.
Related to 202107272242 The Art of using a Zettelkasten in that a Zettelkasten is a structured, textual way to plant atomic ideas as Zettel and let them grow and expand and link together over time through additions, linkages, and updates.
Idea gardening is half of the 202109091124 Anti-flow state. There's also a 202109091125 Free association of thought aspect that happens in idea gardening, but the anti-flow state is more deliberate time to allow the harvesting of an idea garden.
Idea gardening has been shown to be effective at facilitating creativity and original thought (202211030958 Creative accomplishments happen over time), though also creating a tendency towards moderate procrastination. (202110212227 Moderate procrastination facilitates creativity)
The Idea Garden
We plant ideas, consciously or not, deep in the depths of our mind. The place is dark, quiet, and damp, heavy with the breath of life.
-
Coaching underperformers
2021-10-18 11:58
Underperformers may not realize that they have an inflated sense of their performance. Managers should figure out the cause of their lack of awareness. In the process, they will either uncover what support the underperformer needs or confirm that they just might not be able to do the job and that they should reset expectations accordingly.
This situation is very draining on time and emotions for everyone involved. It's better to fix it right away.
Another insidious risk is that by allowing this to go on, a manager may be tacitly endorsing substandard performance, causing other employees to become demotivated, disengaged, or angry about the situation. (202110181231 Don't tacitly endorse bad behaviors)
Possibilities for alleviating the issue:[^kislik2020]
- 202110181203 Be clear about expectations — This can seem painful, but it's better for everyone in the long run. You have to be super clear on expectations.
- Provide employees with resources and support — If their natural skills are insufficient, they may not even perceive their deficits. It's important to coach, mentor, and get them in a position where they can grow and succeed.
- Determine whether you're willing to continue investing in the individual — If you're not, it's much more practical to reduce your expectations. Do not abandon them, but do not spend more time on then than is required. You should spend your discretionary time on your top performers (202110181205 Invest discretionary time in top performers). This also includes deciding whether they are below the acceptable line or above it.
Good -> greatcan be abandoned, butfailing -> okcannot. If they're failing and can't improve, it's time to let them go.
-
Stir Trek 2024
2024-04-30 10:34
Selected Sessions
time room rank speaker track session 08:45 could not attend -
Prototype, Expand, Consolidate
2021-08-26 13:02
An efficient, sustainable engineering loop can be describe through the motto prototype, expand, consolidate.[^foote1994] This loop consists of three eponymous phases. This has also been referred to as the Fractal Model of software development lifecycles.
Phases
Prototype
Our primary objectives during the prototyping phase are learning about the problem space and fitting a solution to that. We pick specific portions of the problem space to stake our understanding to and just start building something.
We deliberately don't spend time trying to build perfect understanding and systems during this phase. Doing so is a waste of time because we're inevitably blind to the realities at the end location without walking the path first.
Expand
Our next objective is to expand. Similar to prototyping, we expand our understanding of the problem space and the robustness of our solution. This is the phase where nuance comes in. People find themselves saying "I didn't know that worked like that" or "I didn't know it needed to be able to do that" which causes us to expand our knowledge and systems to incorporate new ideas and functions.
There's another optional objective in this phase though.
-
The Entry Point
2021-04-29 15:22
#new #structure #wip #thread #source
This is the main entry point into my knowledge graph. At the risk of being prescriptive about categories and connections, a single top-level entry point is useful to maximize discoverability. If you're looking for other things I do, check out my home page.
The lofty goal of this project is to contain all of my knowledge. I hope this will be a lifelong project where I can learn, collect, and create a record of my thoughts in a simple, plain-text format that should never become obsolete.
Workflow
This will change drastically over time, but in an effort to keep myself organized, here's my process.
- Find a source of information
- Create a #source note with solid citations (managed in Zotero) for taking notes while consuming the source.
- Create, link, and manage the Zettel and my Zettelkasten.
For more information on the why and how of using a Zettelkasten, see 202107272242 The Art of using a Zettelkasten.
Tags
- The #structure tag is used for structure notes. These are hubs of Zettel that are connected under some sort of idea. They help with discoverability and maintenance of the Zettelkasten as a whole.
- The #source tag is a single Zettel to organize the notes I take while working through some source material. Each Zettel that's a #source is also a #structure Zettel. For example, I take notes while reading a book in a Zettel that's named for the book's title and tag it with the #source tag. These notes aren't technically needed if we do a good job citing sources, but it's helpful during the initial reading and note taking for long-form content that requires multiple sessions.
-
The Art of using a Zettelkasten
2021-07-27 22:42
Using a Zettelkasten is more of an art than a science. It's a personal relationship with an extension of your knowledge. Above all, it's important to just consistently work and think in this system to get the most out of it.
Personal preferences
- 202109091129 Evergreen notes
- 202107272238 When to write a new Zettel
- 202107292312 Project structure notes should answer a question
- 202107292136 The context of a link should give you a reason to follow it
- 202109091133 Notes should associate organically
- 202109091131 Notes should surprise us
- Use a reference manager. The references in the manager should only be ones that have been read and processed, ready to be cited in Zettel as I write them as the last step to processing a source. Don't clutter the reference manager with things I would like to read some day.
- Use a plain text editor and files. This makes everything much more cross-compatible and future proof.
Workflow
There are categories of things that I do regularly, and my Zettelkasten has a specific single place in a broader workflow. It's important to understand how we think and how the processes we use to do that thinking and synthesizing affect your ultimate knowledge (202109080847 As We May Think).
-
Designing for Big Screens
An Experiment in Adding More
2021-08-01 00:00
I've always wanted to see what was possible on the web when we use all the space we're given. Today we look at my take on how to add more for those who have the extra real estate.
-
Remote team management
2021-10-22 08:45
This structure note records my learnings from taking the Coursera How to Manage a Remote Team course.[^murph2020] These notes come from a time before my Zettelkasten and are longer, more verbose, and less atomic than I'd normally like, but I'm just going to leave them as they are. That way, I can link to them and search for their contents without investing the time in breaking them down more.
Managing a team of remote workers presents unique challenges and opportunities:
Communication is Crucial
Embracing Asynchronous Communication
In a world dictated by calendars and schedules, people are conditioned to operate in synchronicity — meaning that they inhabit the same physical or virtual space at the same time. Asynchronous communication is the art of communicating and moving projects forward without the need for collaborators or stakeholders to be available at the same time your message is sent.
In an all-remote setting, mastering asynchronous workflows is vital to avoiding dysfunction and increasing efficiency. The benefits include enabling your team to work effectively across time zones, reducing meetings, and enabling team members to work on a flexible schedule — all of which raise morale and productivity. However, shifting to this way of working requires a lot of large and small adjustments.