Results: 57
-
Staff tech-lead archetype
2022-06-11 22:52
A tech-lead staff archetype guides the approach and execution of a single particular team. Sometimes they partner across teams and are occasionally part of a Tech Lead Manager role or similar to that role but with less people management responsibilities.1
These are the most common of staff engineers. They do a lot of coordination and team process. They set roadmaps and work with product managers. They delegate more over time to grow others and their impact. They code less over time and acknowledge that when they code less, their team is growing more. They are still the vision behind the team’s direction though and step in to unblock and build alignment when needed.
-
Larson, W. (2021). Staff engineer: Leadership beyond the management track. https://staffeng.com/ ↩
-
-
Migrations are the only solution to tech debt
2022-05-11 13:10
Migrations are both essential and frustratingly frequent as your codebase ages and your business grows: most 202205131318 Software only supports one order of magnitude before becoming ineffective, so rapid growth makes them a way of life.
In fact, if your software survives an order of magnitude increase, it may have been over-designed in the first place. Add to that the simple fact that they are usually the only available avenue to make meaningful progress on technical debt1 and it follows that we have to know how to do them well.
So how are we going to deal with these inevitabilities?
-
Larson, W. (2018, April 15). Migrations: The sole scalable fix to tech debt. https://lethain.com/migrations/ ↩
-
-
Making a Fitbit Sense Watch Face
Time for a Better Watch
2022-05-01 00:00
There are a lot of good first- and third-party watch faces out there for the Fitbit Sense, but none of them are exactly what I want.
-
Tech — Work — Ramblings
2016-10-27 00:00
#blog #tech #ramblings #work #structure #microblog
This page serves as a simple index of all my blog posts. This list should be roughly equivalent to searching for the #blog tag.
If you're looking for my shorter #microblog posts, see 202208270000 Microblog.
- 202511072054 Adding a random note link to my site
- 202507221111 Two types of TODO comments
- 202411302359 Advent of Code 2024
- 202403111123 Burnout
- 202208010000 Making a Rust Roguelike
- 202206171206 Delivery Performance vs Value Delivery
- 202205150000 Learning Rust
- 202205010000 Making a Fitbit Sense Watch Face
- 202109090947 Idea gardening
- 202109010000 Prototype Expand Consolidate
- 202108010000 Designing for Big Screens
- 202107150000 Working in Public
- 202107010000 Unifying My Domain
- 202106010000 Rewrites Are (Almost) Never the Answer
- 202105010000 The Silent Majority of Engineering
- 202009010000 The Only Correct Way to Organize Code
- 202007010000 2019 Work Reads
- 202006150000 Gestalt Principles of Design
- 202006010000 Revamping My Blog
- 202004010000 CodeMash 2020 - Review
- 202001080000 CodeMash 2020 - Live
- 201911150000 What React and Kubernetes Teach Us About Resilient Code
-
CodeMash 2020 - Review
A More Formal Report on a Conference
2020-04-01 00:00
A review of the sessions I attended, what I learned, and how I liked the overall experience of CodeMash 2020.
-
The Silent Majority of Engineering
A Bit of Perspective
2021-05-01 00:00
Most engineers aren't using all the new shiny tools. Most are quietly coming to work every day, writing code in tried and true ways, and getting things done.
-
Advent of Code 2024
A season of code
2024-11-30 23:59
#tech #blog #project #structure
We're back for another year or saving Christmas through the power of programming.
-
Making a Rust Roguelike
Making a Game Out of Learning
2022-08-01 00:00
In the process of learning Rust, I'm following a great tutorial for building a roguelike game.
-
Don't stress over releases
2021-10-22 21:22
As it turns out, they didn’t even look at the release [until] a few days later.1
Most stress from deadlines is self-imposed and unwarranted. Tech moves so fast that even the things that are truly mission critical probably won’t be around in a year, two, or five. Don’t let the rush and bustle of the tech world claim your mental well-being.
Be aware of burnout. Ask yourself questions about your stress levels and what you need to take care of (202110220840 Simple stress measurement questions). Use PTO and use it frequently enough to ensure you can actually separate when you’re away.
Would you rather spend extra time trying to get that product out that will quickly be forgotten, or would you rather spend a bit more time with your spouse, kids, pets, learning a new hobby, or life reading a book?1
Live your life!
-
Preston, J. (2021, August 17). Mental health impacts of a Big Tech job. Jake’s Tech. https://oilyraincloud.com/2021/08/16/mental-health-impacts-of-a-big-tech-job/ ↩ ↩2
-
-
Prototype Expand Consolidate
A Method for Building Maintainable Systems
2021-09-01 00:00
Today we look at an efficient, sustainable engineering loop — prototype, expand, consolidate.
-
Piping Code With GitLab CI
A Simple Way to Make Your Life Easier
2018-09-01 00:00
I finally got around to adding continuous integration pipelines to my personal projects.
-
Adding a random note link to my site
A quick write-up of a fun little feature
2025-11-07 20:54
Today I walk through adding a random note selector to my site. I’ll talk about why I did it and what the implementation looks like, but most importantly share something that brought me a bit of programming joy.
-
Revamping My Blog
A New Coat of Paint
2020-06-01 00:00
You may have noticed that the blog got a new look and feel recently. The changes weren't purely cosmetic though. Let's take a look at how I migrated from a Bootstrap and PHP based blog to React, Next.js, and Styled Components.
-
Use a simple heuristic to guide gradual adoption
2023-04-05 10:01
unless you have a good reason write it in [new tech]
Have to give autonomy, have to spend the effort to justify the reason not to, have to allow people to do the right thing without you dictating what that is.
- 202203231647 Leading from vision
- 202107240951 Visionary leadership style
- 202205111310 Migrations are the only solution to tech debt
Software unscripted change management minute 30
-
First Reactions to React
A Review of Building My First React App
2018-06-01 00:00
We're moving our corporate site in house and I thought it would be the perfect time to try out a new javascript framework.
-
Architecting a More Modern System
A Look at Microservices
2018-07-01 00:00
Making the move from one monolithic service to many microservices can be a complicated process. Here are some reasons why we decided to make the move anyway.
-
What React and Kubernetes Teach Us About Resilient Code
A Similarity Among Widely Different <mark>Tech</mark>
2019-11-15 00:00
A brief intro to control theory and declarative programming
-
Designing for Big Screens
An Experiment in Adding More
2021-08-01 00:00
I've always wanted to see what was possible on the web when we use all the space we're given. Today we look at my take on how to add more for those who have the extra real estate.
-
CodeMash 2020 - Live
An Informal Report on a Conference
2020-01-08 00:00
Live blogging from CodeMash 2020
-
Advent of Code 2024 Day 11
Plutonian Pebbles
2024-12-11 00:00
Today we're visiting the ancient civilization on Pluto from 2019 day 20 and find some interesting physics-defying stones.
-
Cloud Native Computing
A New Way to Build
2018-08-01 00:00
First Salesforce revolutionized IT with SaaS, then other service platforms extended those ideas for the full stack. Cloud Native Development is here to stay.
-
Lightning Talks
A Great Way to Teach and Learn
2018-05-15 00:00
Lightning talks are a great way to share knowledge in your organization. Here's how to get started and get everyone to love them.
-
Second-order thoughts about the 2020s
2022-11-02 09:29
Much of these excellent thoughts are from Eli Dourado's great post on the subject.[^dourado2020]
- Bring science to market in order to end 202110220905 The great stagnation.
- mRNA vaccines are amazing. They can be developed quickly and cheaply. There is an HIV/AIDS vaccine in trials and it could be eradicated this decade. There are also "miraculous" treatments for cancer in this vein that aren't true vaccines, but could improve outcomes drastically. There are other diseases with promising results such as diabetes. The acceleration of mRNA vaccine technology will be hailed as the one silver lining of the COVID pandemic.
- There are a number of anti-aging techniques coming out that are backed by more credible science than before (therapeutic plasma exchange, aging clocks, other senolytic drugs). Expect people to live longer and healthier by the end of the decade.
- Solar and wind costs were drastically cut in the 2010s and in the 2020s deployment will accelerate. We need a storage price of $20/kWh for a grid powered completely by today's tech. The closest we come is a $542/kWh battery based solution from Tesla.
- Instead of solar and wind we need scalable zero-carbon baseload energy — nuclear or geothermal. Current tech for nuclear targets around 6.5¢/kWh but is delayed until at least 2030. More likely is geothermal which looks to crack 3.5¢/kWh. Not only this but geothermal's drilling advancements mean that even Lockheed Martin's promising compact fusion reactor might not be able to compete if it comes to market this decade. This is because digging the wells this decade means we just have to replace the heat exchange pieces but not re-dig the wells, effectively halving the cost of new wells for the following 15 years, meaning 1¢/kWh energy by the 2050s. Fusion will kill in space though.
-
Effective staff engineering meetings
2022-11-01 10:39
The measure of an effective staff engineering meeting is the same as the measure of an effective 202206112233 Staff-plus engineer. The goals are the same and having a meeting simply facilitates people doing their jobs well. A huge portion of high-level engineering is communication and alignment. There's no better way to achieve those two things than regularly talking with people.
How to get started
Just schedule the first meeting with staff engineers to go over what this is and how the group would like to proceed.
- Set a cadence
- Assign an owner of the calendar meeting and agenda
Going forward, the agenda should be collaboratively set, allowing for leads from teams to bring things that their team and engineers on their team care about or are working on. Particularly, they should present things that would benefit from feedback from this group, things that people on their team are struggling with, or things that other teams would benefit from knowing about. This is primarily a communication meeting, though working sessions are valuable from time to time.
Purpose, benefits, and outcomes
- Setting company-wide technical direction.
- Coordinating mentorship and sponsorship for engineers across the company.
-
API Categories
2025-10-01 11:48
Not all APIs are created equally. There are different requirements on versioning, compatibility, authorization, and more depending on the context, use, and type of API in question. Below is one possible taxonomy of categorizations, but shouldn't be taken as prescriptive and exhaustive.[^adsit2017]
Name Description Example Contract change cadence Authorization Context -
Bartosz Ciechanowski and the promise of the web
2024-12-18 12:27
Bartosz Ciechanowski's blog is one of the best blogs or even websites at all on the internet. His explanations of interesting things from first principles is a master class on teaching and learning. The amazing visualizations are simple, no-dependency javascript files utilizing WebGL and other modern web tech. The markup is clean, and despite each article being lengthy with interactive visualizations, runs on my phone without breaking a sweat.
This is what the web should be. This is how technology can enhance education.
-
Staff architect archetype
2022-06-11 22:55
An architect staff archetype is responsible for the direction, quality, and approach within an area. They leverage in-depth technical knowledge and organization level leadership to satisfy user needs and org objectives.1
For a domain to warrant an Architect role, it must both be complex and enduringly central to the company’s success. Some companies like architects to be deep in the code and others don’t want them to write any code at all. Typically architects are effective with areas of exceptional complexity or large amounts of tech debt.
-
Larson, W. (2021). Staff engineer: Leadership beyond the management track. https://staffeng.com/ ↩
-
-
Joe the Axolotl, Clever Closet, & Demonic Robots
2024-05-03 15:30
- Anyone can start a girls who code club and if you have enough people sign up, you can get free resources like lessons, notebooks etc.
- Dept of Ed standards alignment
- 7x more likely to go into STEM than national avg
- She led the Otterbein one, it does something a little different than the provided web lessons
- Build things “clever closet” and others (had never seen clueless so they thought it was original which is cool)
- Pololu 3 Pi Robots pre-built 4 AAA batteries, hokey pokey robot, Rube Goldberg machines, etc
- LEGO Robots now, loved those
- Game dev
gwcotterbein@gmail.com afholcomb72@gmail.com @gwcotterbein insta
-
Debugging migrations
2022-05-11 13:03
Given that 202205111310 Migrations are the only solution to tech debt, we need to make sure they proceed productively from start to finish. If your migration is struggling, ask yourself some key questions:1
- Where are people getting stuck in the migration process?
- Are people not starting the migration?
- What cohorts are and aren't migrating successfully
- For teams that aren't migrating, what are they doing instead? How is that going? Should we re-examine our migration path?
- For teams who are migrating, where is the migration bottleneck and what would resolve it?
-
Larson, W. (2022, May 5). Your migration probably isn’t failing due to insufficient staffing. https://lethain.com/migration-isnt-failing-due-to-lack-of-staffing/ ↩
-
Work on what matters
2022-06-11 23:10
Make the most out of your time.
Hamming has a good quote about this in 202205092134 The Art of Doing Science and Engineering.
To the extent you can choose, work on the problems that you think will be important.[^hamming2020]
[...] how to do great things. Among the important properties to have is the belief you can do important things. If you do not work on important problems, how can you expect to do important work?[^hamming2020]
Working on what matters is important because the only viable long term bet on your career is to focus on work that matters, do projects that develop you, and steer towards companies that value genuine experience. (202109251140 Play long term-games)
- Avoid snacking — 202204091039 Impact vs effort model of task value and 202106241531 Eisenhower matrix of task value
- 202206112313 Stop preening
- 202206112312 Stop chasing ghosts
What does matter?
This section was written specifically with the responsibilities of a 202206112233 Staff-plus engineer in mind, but is generally adaptable to other situations as well.[^larson2021staff]
Companies operate in eternal iterative elimination tournaments
- Existential issues — nothing else matters if your company stops existing. Note that this isn’t the most efficient place for effort but it should be swarmed on by everyone.
-
Microblog
2022-08-27 00:00
This page serves as a simple index of all my microblog posts. This list should be roughly equivalent to searching for the #microblog tag.
If you're looking for my longer #blog posts see 201610270000 Tech — Work — Ramblings.
- 202510261326 Tokio tasks vs kernel thread switching
- 202509290850 Do I need to finish that
- 202507211443 Good riddance Chrome
- 202506112001 You can’t spell Gell-Mann amnesia without LLM
- 202504202032 The joys of photography
- 202504191056 Writing consistently
- 202501030111 To emacs or not to emacs
- 202412311812 Ice cream resolution
- 202412191631 Bluesky
- 202412181227 Bartosz Ciechanowski and the promise of the web
- 202411192241 Two cool tools
- 202410220101 The Final Edition of Embedded Muse
- 202410201110 Engineering Multi-classing
- 202408250920 1BRC in rust in depth
- 202408220939 Go is not worth it
- 202405051458 Mobile Content Width
- 202405051251 Timeout Killer
- 202405021450 Ideating
- 202404232122 Masonry Layout CSS
- 202404232120 Hell yeah NASA
- 202208270311 Up too late
-
Staff-plus engineer
2022-06-11 22:33
Staff engineering is a complex topic. As nebulous as it can be to get promoted to a 202206112236 Senior engineer role, it’s considerably harder to move into staff-plus roles. Whereas the definition varies a bit from company to company for senior engineering, the definition or even existence of staff-plus roles is completely irregular across the industry. Will Larson wrote an excellent book, Staff Engineer: Leadership Beyond the Management Track[^larson2021staff] on what it means to be a staff-plus engineer. This structure note and its children mostly come from that resource, but also other citations where noted. That book is also (mostly) publicly available at staffeng.com.
[!important] Being a staff engineer is not just a role. It’s the intersection of the role, your behaviors, your impact, and the organization’s recognition of all those things.
The value of the title
- Bypass informal gauges of seniority (especially useful for underrepresented groups)
- Facilitating access to “the room”
- Increase current and career earnings
- Access to interesting work
- Different rather than better
Archetypes
-
Bluesky
2024-12-19 16:31
I’ve been following Bluesky for a while now and hoping it might gain enough traction to fill the Twitter shaped hole in my social-media-less life. It seems to be doing a really good job picking up what Twitter abandoned and flushed down the toilet with the Musk acquisition. And better yet, it seems to be doing a lot better job with a better mission and exit strategy that Twitter ever had. I’ve also been following the tech behind it and the AT Protocol which both seem cool.
So I took the leap and created an account. You can follow me under this domain, @mkalvas.com.
As an aside, I really like the idea of using domains for verification and syndication — very cool idea. Hopefully it’ll help me find more awesome personal websites too.
-
My next level
2021-09-06 08:25
I'm 30, what do I want to do by the time I'm 40? 10 years is a long time, but will be here before I know it.
Some candidate ideas that have consumed mind-share before now:
- Continue down the tech leadership path
- Blaze an entrepreneurial trail of my own
- Research and create something completely new
- Write a book
- Are any of these what I want?
- What would it take for me to pick one and follow it relentlessly?
- Is there a way to do more than one in a meaningful way?
The first thing is 202205231130 Knowing when to leave.
- Leave
- Stay
After that our paths diverge:
- If I leave, where do I go, how do I decide, what would I want to work on, what areas would I want to grow in?
- If I stay, what do I want to work on, what areas do I want to grow in, what is my future, what goals do I have?
A note on open-ended work
For much of the ground-breaking work, the challenge lies even in figuring out what to do. Not just how to do it. Breaking things down and checking things off a list day in and day out isn't satisfying looking back on a year's time span or more. If things can be broken down that easily and checked off, it must not be all that interesting.
-
Make reversible decisions quickly
2023-12-09 15:03
Make reversible decisions quickly and irreversible decisions deliberately.
This saying has been popularized in the tech world (though I don't know the original source to attribute here, it's also mentioned in 202307241042 The Pragmatic Programmer1).
We tend to spend too much time in 202109090909 Decision paralysis when it's more often the case that either direction is fine and even if one is bad, we can reverse course. Because of this mis-attribution of weight on the importance of our decisions, we need a reminder like this one to push through that and take action.
Another interpretation of this is that 202312091509 There are no final architectures and 202312091511 There is no such thing as sacred code. Everything is subject to change and re-evaluation at any point in time. The only thing we should surely do is 202205031449 Optimize for change, which means making decisions with the knowledge that they'll be changed later.
-
Thomas, D., & Hunt, A. (2019). The pragmatic programmer, 20th anniversary edition: Journey to mastery (Second edition) (pp. 48). Addison-Wesley. ↩
-
-
Incremental change is always better
2022-08-15 13:17
When making drastic changes or migrations (202205111310 Migrations are the only solution to tech debt), it's always better to make deliverable, incremental change than to try to do big projects and releases.
There are times when it's tempting to think that things are just too different and there needs to be a big cutover or separation from the old. This could be true, but even in those circumstances, there are ways to make the cutover incremental, the feature replacement incremental, or similar.
It's true that incremental change can be more complex and is most likely slower than a big change, but as we know 202203221630 Slow is steady, steady is smooth, smooth is fast and 202304031244 There is never time to fix things later.
This is one of those rakes that people (including myself) want to continue stepping on even though we have stepped on it many times in the past. This is why I say incremental change is always better and not almost always. It's because you have to be strong to not allow yourself to be fooled into thinking you're the exception (202109251155 Desire vs expected outcome in decision making).
-
The world wants new men
2022-09-12 10:25
The earth does not want new continents, but new men.[^verne1870]
Spoken by Captain Nemo in Twenty Thousand Leagues Under the Sea.
Captain Nemo is a supporter of revolutionaries around the world and a strong enemy of colonialism. He was a revolutionary in his own country (drafted originally by Verne as a Polish revolutionary against Russia, but later changed to an Indian one against Britain) and lost his family and friends to his oppressor. He renounced his citizenship of all nations of men and took to the seas, fighting (and sinking) colonial ships as well as accumulating riches and giving them to revolutionary causes around the world.
In this context, the quote is lamenting that land and nations are not needed to solve the problems of the world. Instead, men need to fundamentally change ethically and morally in favor of freedom, liberty, and self-determination.
In a broader context, this quote could be interpreted as a general sentiment to re-evaluate the direction something is going in. In tech, if someone said "we need better advertisements that respect people's privacy", I might reply with this quote meaning "we don't need better ads, we need a fundamental shift from this paradigm."
-
The default state of a project is to not ship
2025-12-04 15:02
The default state of a project is to not ship: to be delayed indefinitely, cancelled, or to go out half-baked and burst into flames. Projects do not ship automatically once all the code has been written or all the Jira tickets closed. They ship because someone takes up the difficult and delicate job of shipping them.1
It takes strong, single-minded effort to actually ship a project. We need to focus on this task as the important thing that it is unto itself.
We should also not be scared to not ship because we should own the project end-to-end. If not us, then who would be better suited to feel confident? Entire teams of people work on things to get them out the door, but there has to be an owner. Ship small and often to limit the risk. Get it into production and in front of people early.
Remember that you've only actually shipped when people acknowledge it and are happy about it. If your project is running in production but no one likes it, then you didn't ship.
-
Goedecke, S. (2024, November 9). How I ship projects at big tech companies. https://www.seangoedecke.com/how-to-ship/ ↩
-
-
Software only supports one order of magnitude
2022-05-13 13:18
Most implemented systems are only designed to support one or two orders of magnitude of growth from the current load. Even systems that were designed for more growth typically run into this problem anyway since knowing the specifics of the future is nearly impossible (202204031033 Abstractions and future-coding are actively harmful).[^larson2016magnitude]
Perhaps contrary to intuition, the fact that the systems don't support more than that means that they were designed well in the first place. They achieved the goals of what they needed to do, didn't try to solve problems that couldn't be predicted, and were efficient solutions to the previous constraints rather than being over-designed.
So, if your systems' usage are doubling every 6 months, you cross an order of magnitude every 18 months. Things that were trivial or afterthoughts at one point can become the focus of whole teams of people and require deep, plateauing investment to use and adapt. You'll have to rewrite or re-implement all of your systems twice every three years. These rewrites are risky and can contend with each other for resources, but they need to be done since 202205111310 Migrations are the only solution to tech debt.
-
Ten percent time
2023-04-11 22:03
The concept of "10% time" (or any given percent) is the idea that we set aside 10% of our work week for non-immediate work problems.
While it doesn't have to be each work week, it's important to do this 10% time on a regular basis. It could be daily or biweekly, but it shouldn't be less frequent than that.
This practice helps us avoid staying immersed in the sea of detail where almost everyone stays almost all of the time. We need to examine the big-picture on a consistent, frequent basis for many years (202304041619 Keep the whole in mind, 202203231646 Affecting long-term change) especially if we're going to be leaders instead of followers.
The well supported[^hamming2020] outcome is that the value we get out of this time is greatly repaid through the process in both direct (202304102048 Compounding Interest) and indirect (202106221146 Leverage) ways.
As a software developer, we might experiment with new tech, do some independent learning, get around to cleaning up that bug in the developer experience flow that is annoying you, or anything else. It's an open ended time for research and development, for thinking, for play and experimentation, and for inefficiency.
-
Always bet on text
2021-10-22 16:53
Text is the most powerful, useful, effective communication technology ever.[^hoare2014]
- Text is the oldest and most stable communication technology (assuming we call speech a natural phenomenon). You can read text from 5000 years ago and can engrave granite that will outlast the human species.
- Text is the most flexible communication tech. Text can convey ideas with a precisely controlled level of ambiguity and precision, implied context, and elaborated content, unmatched by anything else. It is not a coincidence that all of literature, poetry, history, philosophy, mathematics, logic, programming, engineering, and everything else rely on textual encoding for their ideas.
- Text is the most efficient communication technology. By orders of magnitude.
- Text is the most socially useful communication technology. It works well in 1:1, 1:N, and M:N modes. It can be indexed and searched efficiently, even by hand. It can be translated. It can be produced and consumed at variable speeds. It is asynchronous. It can be compared, diffed, clustered, corrected, summarized and filtered algorithmically. It permits multiparty editing. It permits branching conversations, lurking, annotation, quoting, reviewing, summarizing, structured responses, exegesis, even fan-fic. The breadth, scale and depth of ways people use text is unmatched by anything. There is no equivalent in any other communication technology for the social, communicative, cognitive, and reflective complexity of a library full of books or an internet full of postings. Nothing else comes close. Nothing.
-
Software Engineering
2021-09-06 13:38
Maybe this should be a structure note of structure notes only since this is a huge topic that I'd like to really dive deep on. There is also the 202206191300 Computer Science structure note that I’ve split out to dig in to the more technical, theoretical stuff in order to keep this one focused more on the practice of writing software and careers or organizations in this field.
Topics
Documentation
- Co-locate tech docs with the code
- C4 Modeling
Abstraction
- You aren't gonna need it (YAGNI)
- 202204031033 Abstractions and future-coding are actively harmful
- 202406282245 Locality of Behavior
- 202204262054 Prefer duplication over the wrong abstraction
- On the spectrum of abstraction[^lou2016]
- Open for extension closed for modification O in SOLID. Means you can add new behavior without modifying any existing code. Always green, always confident in lack of side effects.[^metz2013]
Measurement
- 202304231046 List of SDLC metrics
- 202204272219 The fastest code is no code
- 202109251100 Verify behaviors and assert properties
- Thought experiment. Coding as function, what do the derivative and integral represent? Related to 202107291950 Optimizing requirements and implementations and 202110111901 Run to change ratio of a program.
-
My Brand New Blog
An Exercise in Futility?
2016-10-28 00:00
Maybe it's the infinite hubris of a millennial or maybe its just that I doubt anyone will actually read this, but I found a few reasons to convince myself to do it anyway.
-
Stir Trek 2024
2024-04-30 10:34
Selected Sessions
time room rank speaker track session 08:45 could not attend -
Zero to engineer
2022-08-10 19:44
202406201458 I've lost the knowledge of how I learned what I know so it was hard to help other people start learning all of this. This note was an attempt at 202206282018 Curriculum design for software engineering, but the person I was working on this with went a different direction. I'm going to leave this note, but it's incomplete and probably won't be worked on again.
How do get into 202109061338 Software Engineering?
Let's go at this from a specific angle.
What would it take for me to get an entry level job as a programmer?
- Get past the résumé screen
- Get past the recruiter screen
- Get past the coding exercise
- Get past the onsite interviews
Preparing for these takes different amounts of time and require different skillsets. If we include the dependencies between each step and sort them by preparation time, we get a new ordering.
- Getting past the coding exercise — is the basis for 2 and 3, so it must be solid and come first.
- Getting past the résumé screening — requires things like example projects and raw time spent coding.
- Getting past the onsite interviews — definitely the point where not knowing your shit can bite you, but it's also possible to be great at interviewing and compensate for your rough patches with things like work ethic and initiative.
-
System design
2022-08-13 13:27
Designing systems is one of the common, critical tasks of a 202206112233 Staff-plus engineer. It's something that sets a 202206112236 Senior engineer apart. It proves that you can understand tradeoffs in technology and organizational size and maturity. It shows that you understand how to build things that are optimal for now and have a clear path to the future you're working toward. Many engineers plateau at a place where they can understand and implement any type of tech but aren't capable of planning out new systems from scratch based on some need of the business.
Example systems to learn how to design
- Rate limiter
- Consistent hashing
- Key-value store
- Unique id generator in distributed systems
- Url shortener
- Web crawler
- Notifications
- News feed
- Chat
- Search autocomplete
- YouTube
- Google Drive
Example: Scale from 0 to 1M users
- Start with a single server. DNS somewhere directs all traffic to the web server where everything from apps, to APIs, to DBs are housed.
- The first interesting scale point is when you need to separate your database from your web servers. At this point you probably have enough reason to discuss the exact details of the DB you're using. Should you be using a relational DB or a NoSQL document store?
-
The Complexity of Simplicity
2025-11-14 14:10
Absolutely fantastic keynote tech talk given by Bryan Cantrill at TalosCon 2025 on simplicity in programming.
Abstraction
The essence of software systems is the creation of abstraction. They allow us to build software systems that do sophisticated things. They are the shoulders we stand on and provide to others. Abstractions are qualitative. The good ones allow us to hide gory implementation details in order to build "castles atop them and tunnels beneath".[^cantrill2025] The bad ones leak, seeping implementation details instead of sealing them, yielding systems that are unwieldy and brittle.
One of the primary roles of any software or computer science engineering education is imparting the humility that anything works at all.[^cantrill2025]
Complexity
Complexity blossoms in bad or non-existent abstractions. Fred Brooks famously called this accidental complexity in his essay No Silver Bullet. (Where are my notes from this when I read it? #thread #wip) This is differentiated from the essential complexity endemic to a particular problem. Complexity can explode. Accidental complexity in one component can become the essential complexity in something that must interact with it! Complexity doesn't merely accrue.
-
Curriculum design for software engineering
2022-06-28 20:18
I want to teach computer science, what should I do?
vs
I want to make software, what should I do?
Need to ask questions about the desired solution to figure out things like goals, constraints, and methods before you can build that solution. In the education case, the “solution” is the curriculum.
Ask things like:
- What age are the students?
- What exposure have they had before?
- Is this required? An elective? An extracurricular?
- How long is the class? How often does it meet?
- Is it even a class or something else?
- How many students are in the room?
etc. but also think about things like
- Is there internet access?
- Is the teacher new to programming?
- Can the students type?
- Are there students with disabilities?
- Do the students have regular computer access at home?
- Do the students have regular computer access at school?
Think about
- Equity, Rigor, and Scale
Methods
- Required courses
- Don’t scale though, need certifications for teacher. The economy for experts means that they’ll go to Jane Street and learn a huge amount more than public HS
- Rigor has to take a hit because everyone has to pass the course to graduate
- Elective courses
- Not equitable. Hugely biased (currently) to white and asian males, failures and achievement gap #thread lead to further disparity.
-
Staff engineers should provide technical clarity
2025-12-04 14:33
In an organization, technical clarity is when non-technical decision makers have a good-enough practical understanding of what changes they can make to their software systems.[^goedecke2025clarity]
Technical clarity in an organization can be the difference between a functional engineering group and a completely dysfunctional one.[^goedecke2025clarity]
The default quantity of technical clarity in an organization is very low. In other words, decision-makers at tech companies are often hopelessly confused about the technology in question.[^goedecke2025clarity]
From the perspective of non-technical leaders, those engineers are an abstraction around technical complexity.[^goedecke2025clarity]
If I say “no problem, we’ll be able to roll back safely”, I’m not as confident as I appear. When I’m giving my opinion on a technical topic, I top out at 95% confidence - there’s always a 5% chance that I missed something important - and am usually lower than that. I’m always at least a little bit worried.
Why am I worried if I’m 95% sure I’m right? Because I’m worrying about the things I don’t know to look for. When I’ve been spectacularly wrong in my career, it’s usually not about risks that I anticipated. Instead, it’s about the “unknown unknowns”: risks that I didn’t even contemplate, because my understanding of the overall system was missing a piece. That’s why I say that shipping a project takes your full attention. When I lead technical projects, I spend a lot of time sitting and wondering about what I haven’t thought of yet.
-
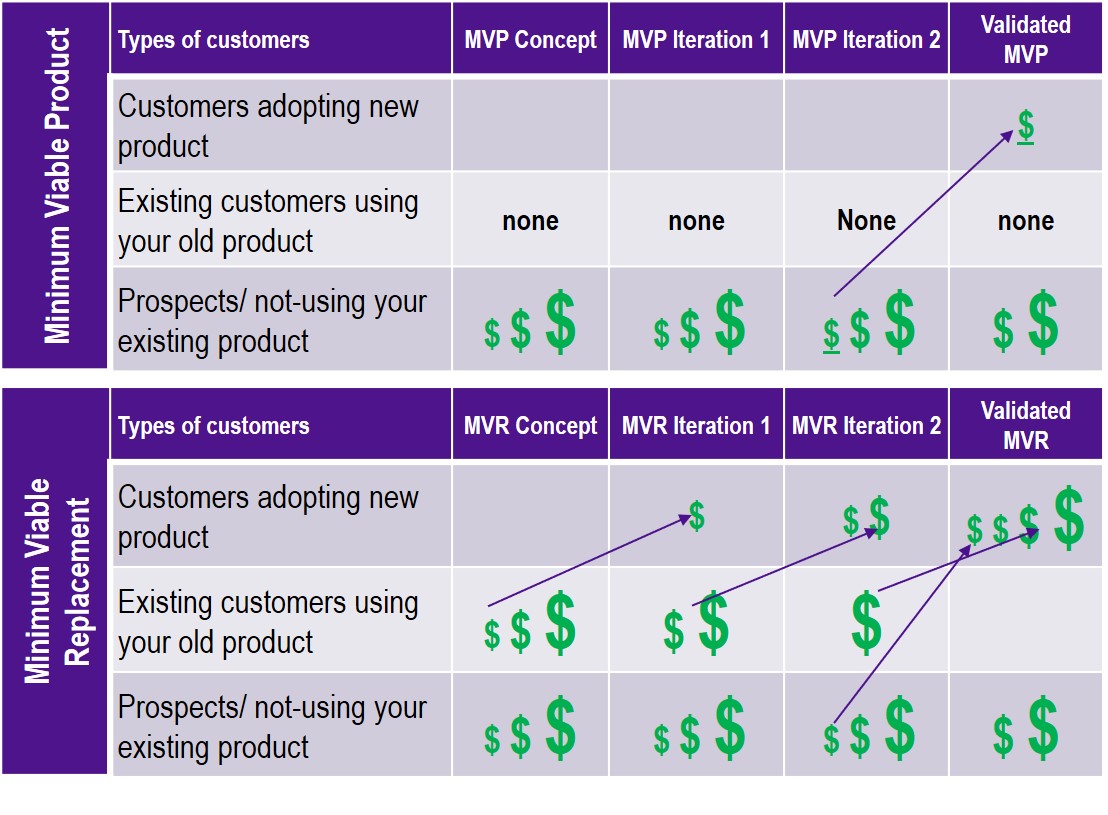
Minimum Viable Replacement
2024-05-03 14:00
About 100x as long as needed and poorly written. Did not even introduce a “framework” in the end, literally just set up the problem and ended with GLWTS. But the slides are good.
The problem: Replacing an existing system is the exact opposite of an MVP
If you’re trying to retire a legacy platform — instead of having the luxury of just solving very specific customer segment needs — you need to solve the needs for every customer segment using your software! [...] Instead of trying to solve the needs of just one small segment, you now have to deliver 20 years worth of software development for thousands of customers across multiple countries and segments to retire the system [...] Consequently, we need to prove that the new technology matches or exceeds the value of the old technology for our existing customer base.
Retiring systems takes longer and costs more than your executives want to hear

Stir Trek Talk
- Charlie Brown kicking the ball, but yet we think it’ll work this time
- Turns into deadline driven development
- Problem is that expectations are out of alignment with reality
- Ignore laggards and edge cases but laggards are biggest customers and edge cases are your critical risks
-
Cleaning Out the Skeletons
An Effort to Put My Best Foot Forward
2016-12-01 00:00
Growing up at the start of social media has its downsides. Today I talk about cleaning up my online presence.
-
Gestalt Principles of Design
A Crash Course on the Whole
2020-06-15 00:00
Today we're looking at 'die Gestalt', the result of early 20th century studies in psychology that described how humans perceive the world, and how it can help us make outstanding user interfaces.
-
2019 Work Reads
A Slew of Short Book Reviews
2020-07-01 00:00
My professional reads from last year, rated and reviewed.
-
Burnout
Thoughts from an encounter with burnout
2024-03-11 11:23
A while ago I realized I was burnt out and had to get some thoughts out. This post was written over a long period of time as a longitudinal timeline of, and reflection on, burnout.